JavaScriptの押さえておくべき基本!

みなさんこんにちは!
ParaLuxインターン生の土井です。今回が2度目の投稿になります!
今回は、2020/12/23のミーティングの内容の紹介をします。
ParaLuxでは、前回から新たに「JavaScript」という言語を学び始めており、今回はその基本を中心に書いていきます!
内容は以下の通りです。
- idとclassを使い分ける
- イベントリスナーとは?
idとclassの使い分けのルール
結論から言うと、JavaScriptで使用するセレクタ名はidで、CSSで使用するセレクタはclassで設定するというルールがあります。
では、そもそもidとclassの違いは何?ということから振り返っていきましょう。
id…ひとつのidはページ内で1度しか使えない。また、1要素に複数のidはつけられない。
class…ひとつのページ内で同じ名前のclassをいくつでも使える。また、1要素に複数のclassをつけて良い。
<!--idの正しい例-->
<div id="ID_1">OK</div>
<div id="ID_2">OK</div>
<!--idの誤った例-->
<div id="ID_2 ID_3">NG</div>
<!--「ID_2」はすでに使われている、1要素に2つのidがついている--><!--classの使い方-->
<div class="CLASS_1">OK</div>
<div class="CLASS_1 CLASS_2">OK</div>以上がidとclassの違いになります。
JavaScriptはCSSほど使用頻度がないため、基本はidを使います。
その理由としては、JavaScriptで1つしかない特定の要素を指定したい場合、1ページに1度しか使えないidを使うほうが確実だからということがあげられます。
JavaScriptで使用するセレクタ名をclassで指定した場合、同じクラス名の複数の要素が取得されてしまう可能性があり、JavaScriptが誤作動する可能性が大きくなります。
1つしかないはずの要素の指定には、ページ内に1つしかないはずのidで設定すると誤作動が起こる可能性が減り、安全です。
補足
先ほど、「JavaScriptで使用するセレクタ名はidで、CSSで使用するセレクタはclassで設定する」と説明しましたが、JavaScriptで使用するセレクタ名でclassを使ってはいけないと言うわけではありません。使用するセレクタが複数ある場合はもちろんclassで指定します。
JavasScriptでclassを使う場合は、class名を「js-●●」とし、JavaScriptで使用していることがわかるようにすることが慣習となっています。
<button class="js-btn">ボタン</button>こうすることで「このclassはJavaScriptで使用するためのもの」ということが一目で分かりますね。
イベントリスナーとは?
JavaScriptを使っていく上で「イベントリスナー」というものは必ず知っておかなければならない知識です。
そもそも、「イベント」とは「ページが表示された」、「ボタンをクリックした」、「キーボードから入力された」などの動作のことを表します。
そして、JavaScriptにはあらかじめ様々なイベントが定義されており、これらのイベントが発生した際に動作するように対応付けておいた関数のことを「イベントリスナー」と呼びます。
イベントが発生する仕組みまでは JavaScript 側で用意されていますが、イベントとイベントリスナーとの対応付けは開発者側で行います。
その対応付けは、具体的にはaddEventListener()メソッドで行われます。
実際にどのように使うのかを見てみましょう。
<botton id="btn"></botton>document.getElementById('btn').addEventListener('click',function(){
//ここに処理を記述する
});今回、「btn」というid名を持った要素を取得し、その要素に対してaddEventListener()を実行しています。
そして、addEventListener()の第1引数にイベントの種類を指定することで、このイベントがどのようなケースに対応するのかを特定します。これにより、ボタン要素をクリックしたら以下に記述する関数が実行されるようになるという流れになっています。
ここまで「イベントリスナーの使い方」についてを話しました。
次は「イベント処理の仕組み」について見ていきます。
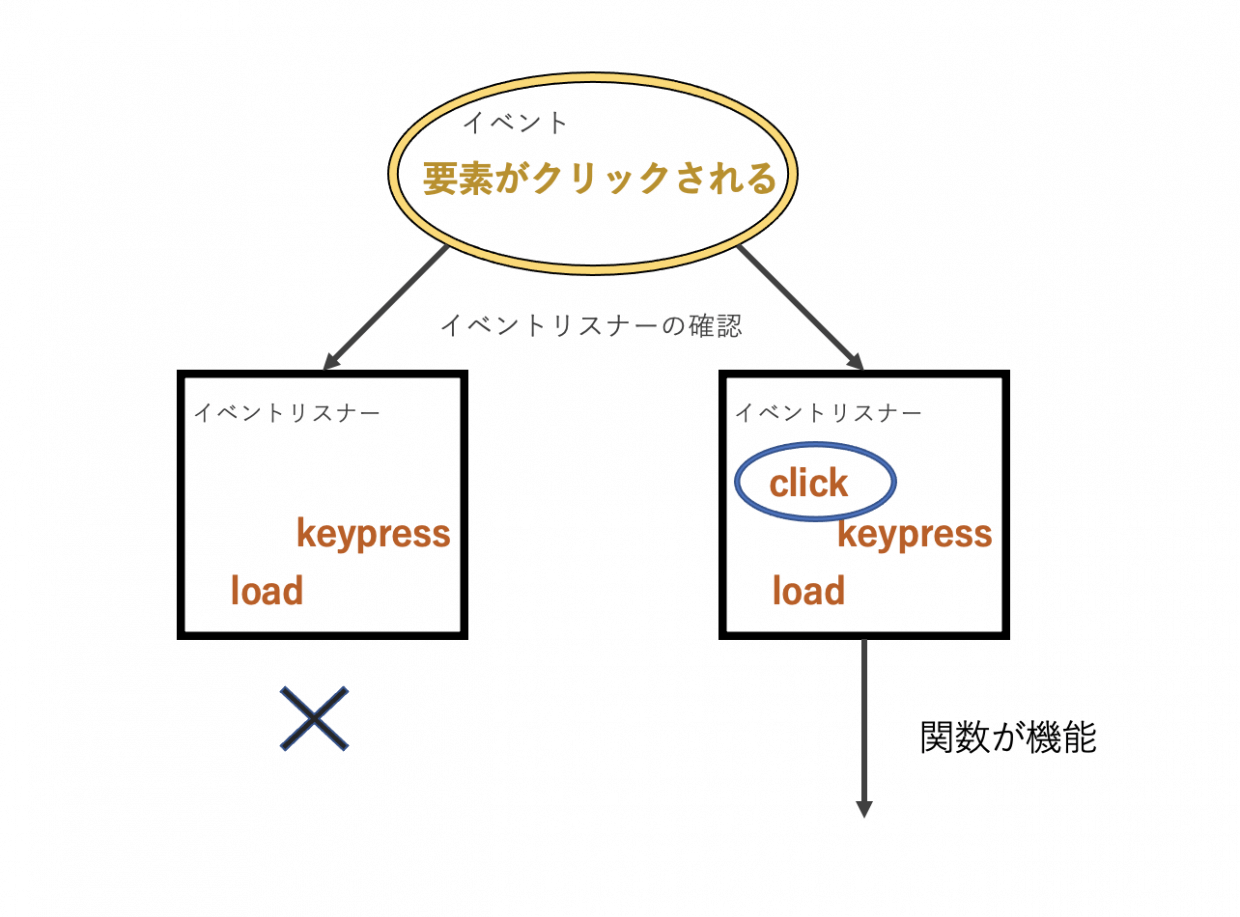
画面のクリックなど、何らかのイベントが発生すると、そのイベントが発生した要素の中を調べ、そのイベントに対応したイベントリスナーが組み込まれていないかどうかチェックします。イベントリスナーが見つからなければ何も起こりません。
もし見つかった場合には、そのイベントリスナーの中にある、所定のメソッドを呼び出してイベントの処理を行います。

補足① 変数の書き方の工夫
先ほどaddEventListener()を用いた関数の書き方の例を紹介しました。
関数を書く場合、その中で変数を定義する場合が多々あります。
document.getElementById('next-btn').addEventListener('click',function(){
const slide = document.getElementById('slide');
//処理の記述
});
document.getElementById('back-btn').addEventListener('click',function(){
const slide = document.getElementById('slide');
//処理の記述
});この例の場合、「const slide = document.getElementById(‘slide’);」という変数が2つの関数の中で共通のものになっています。
この場合、この変数は2つの関数の外で定義することで、1回の記述で済ませることができます。
const slide = document.getElementById('slide');
document.getElementById('next-btn').addEventListener('click',function(){
//処理の記述
});
document.getElementById('back-btn').addEventListener('click',function(){
//処理の記述
});このように、変数を共通化することでプログラムのコードをすっきりさせることができ、またこの変数の修正等が簡単に行えるといったメリットを生み出すことができます。
このように関数の外で定義した関数は「グローバル関数」といい、JavaScript以外のプログラム言語でも用いられる知識なので押さえておくといいと思います。
補足② DOMとは?
私がイベントリスナーについて調べていく中で、「DOM」という言葉がよく出てきました。DOMについて少し説明します。
簡単に言うと、
DOM(Document Object Model)とは、「JavaScriptからHTMLを自在に操作する仕組み」のことです。
具体的には、JavaScriptを使ってHTMLの画像を切替えたり、ボタンがクリックされたらページのトップにジャンプすることなどを実現するための仕組みです。
WEBページとJavaScriptとを繋ぐ役割を持つシステムというイメージです。
DOMはJavaScriptを使う上で1番の土台となるシステムなので理解しておきましょう。
最後に
最後まで読んでいただきありがとうございました。
今回で2020年の投稿は最後になります。
来年も早く一人前のエンジニアになるべく、インターン生一同、より高めあっていければと思っています!



